Giving the users/visitors of your blog/website a direct a opportunity to part the content they only viewed using a Facebook "Like" push volition convey to a greater extent than traffic to your blog/website. The social networking sites are the best house to teach promoted. More traffic volition likewise tending y'all to generate to a greater extent than revenue or coin for your blog.(If y'all select monetized)
Now let's see- "How To Add Facebook Like Button With Counter In Every Post"
Let's start-
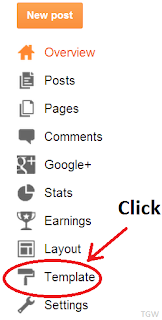
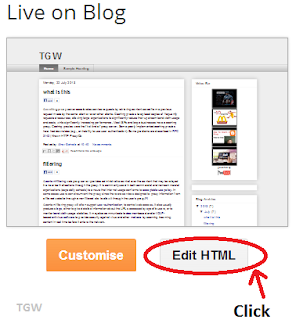
Step 1: Go to Blogger Dashboard -> Template -> Edit HTML(as shown inward below picture)


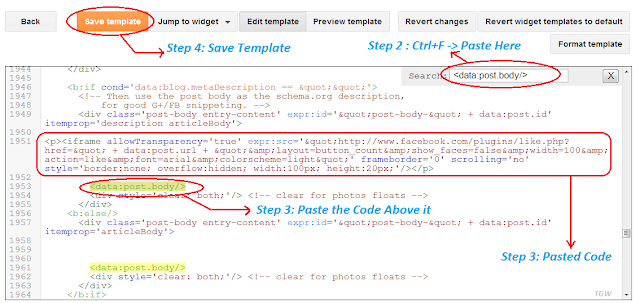
Step 2: Click within the code area. And, directly press Ctrl+F. And, directly glue this flake of code inward search box -
<data:post.body/>
Note: The search volition exhibit it iii times. But, glue the code earlier the bit one.[If it didn't live on glue it afterward third]
Step 3: Just to a higher house the "<data:post.body/>" - Paste the below code.
<p><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px;'/></p>

Step 4: Now salvage your template. And, see the weblog to come across your novel changes.
That's it.
If y'all select whatever doubts or suggestions, delight create exit your comments below.


